Responsive website development company in frankfurt, Germany
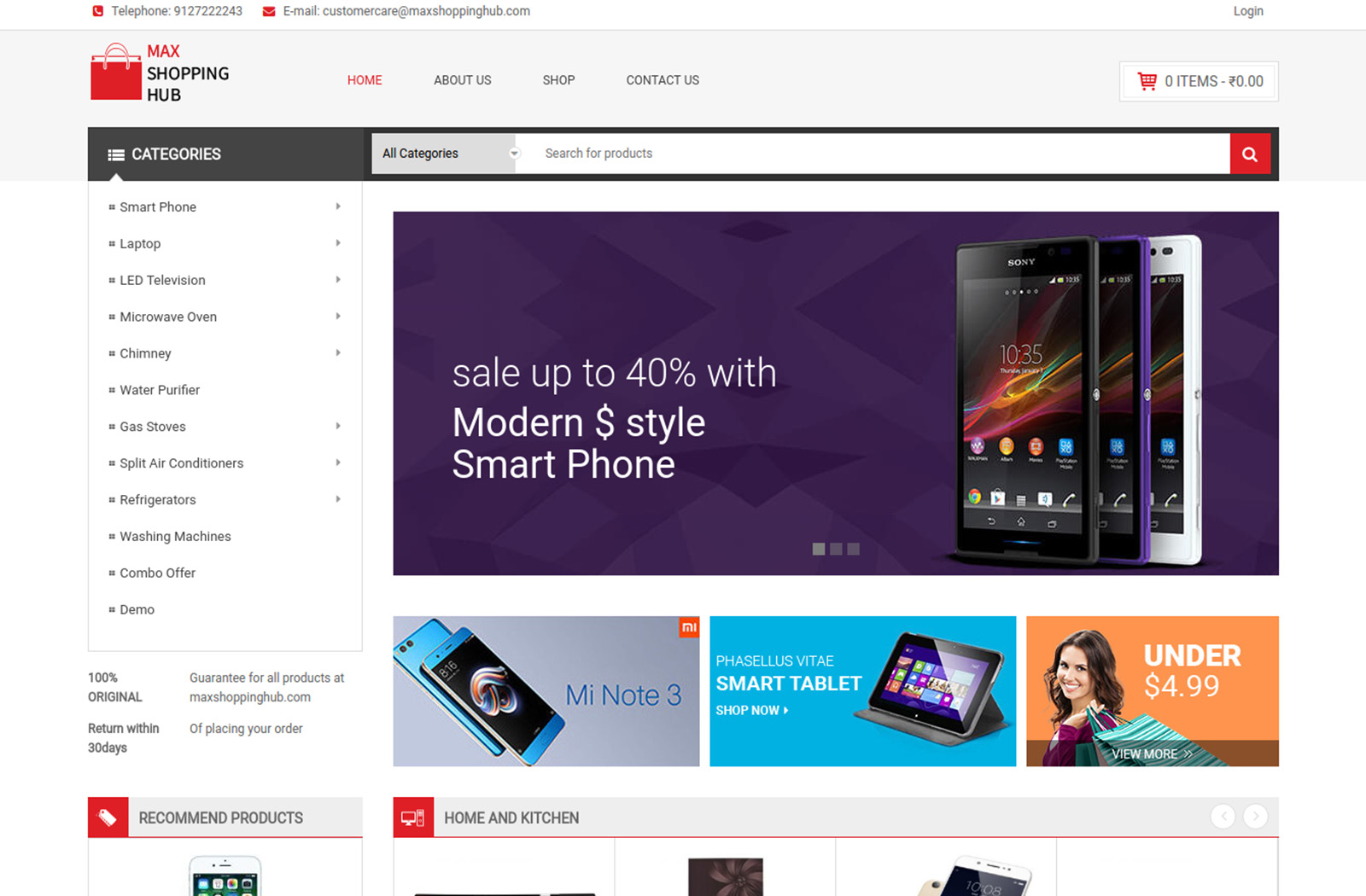
In 21 april 2015, google introduced a change in its search engine algorithm, wherein a website’s mobile presence was induced as a major ranking factor on search engine page result. It was named as Mobilegeddon. This itself justifies the validity of a responsive website design. Especially its importance while designing shopping cart or online shop design for websites is indispensable. FODUU website optimization company puts responsive website design as its top priority as its realizes its importance from google’s ranking point of view.
The three main points to consider in this context can be
* deciphered text without requiring zoom
* no accumbent scrolling
* no compensation with the load times
* no need of flash
* enough space in between in order to tap fingers
View Packages
Over 60% of searches on line come from a mobile device.
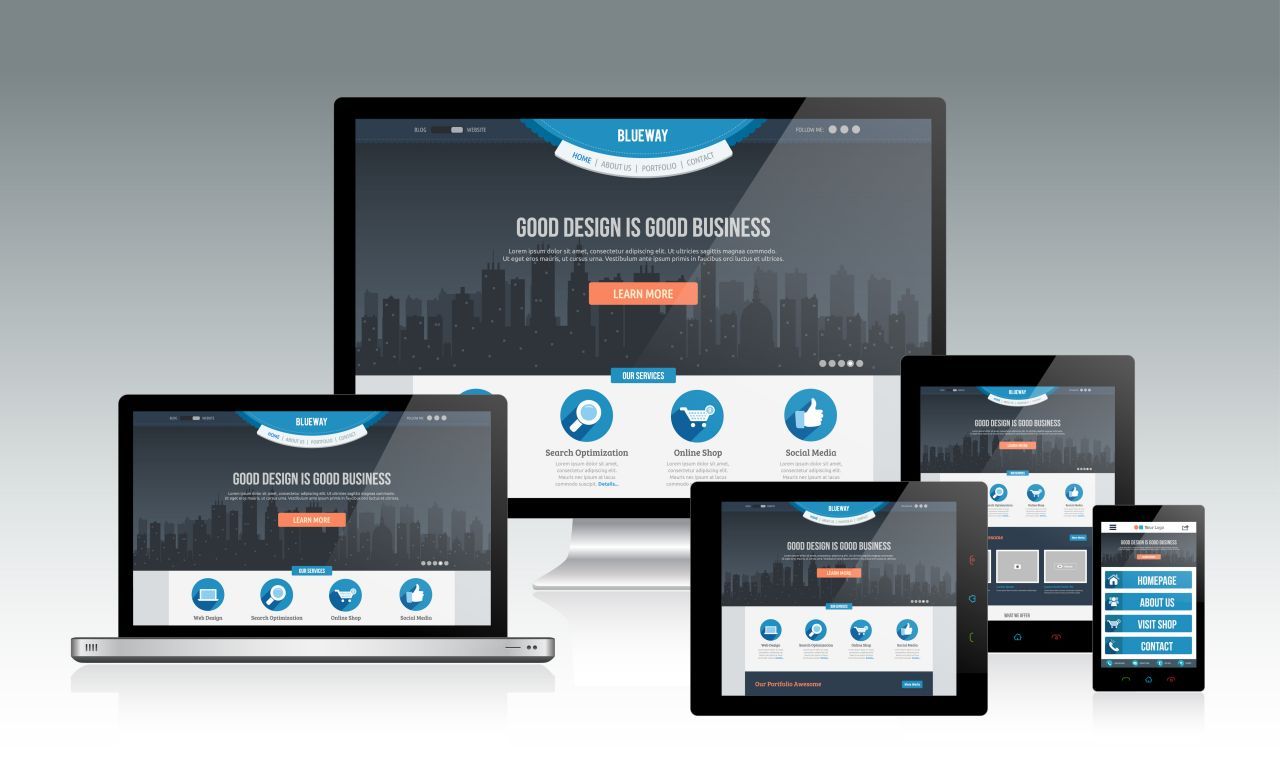
If websites are not designed fo handheld devices, they are sure to decline in their search engine rankings. FODUU seo agency not only takes the responsibility of designing and developing the website on its shoulders but also works diligently towards its optimization and does not gives up till the site attains a respectable position in the SERP. You need to ensure your website experience is tailored on small screen and that too without creating a separate design for mobiles. A responsive website design is one that has a fluid flexible layout that adjusts according to the screen size. It offers an optimized browsing experience and your website will look great on desktop, tablet and most importantly smartphone. The term responsive design was originated by web designer Ethan Marcotte in 2010. Having a mobile responsive design is not just an option but a necessity considering the increase in the number of devices out in the market.


There are many benefits of having a responsive website design. Firstly, it gives your
users the best experience possible as it is user friendly, so it is important that your site
looks
good and runs smoothly on a mobile phone. This point can be well proved by the 2019 mobile
web design statistics. As they say
# 72% of people want mobile friendly websites
# 60% of all internet access is done through the phone
# 50% of the total shopping cart revenue comes through mobile phones. FODUU ensures
best online shop design for websites thereby assuring increase in sales and popularity.
# if a company website, in search engine query is not a responsive one, 40% of mobile users
will go back and use a different search.
It is a very obvious point that if the design is mobile friendly it will help increase our reach to more customers and clients. As almost every person on earth has a mobile and people spent their two out of three minutes on the mobile phones. Hence the reach of our website is broadened. Moreover, if our site is attractive and engaging it will increase lead generation, sales and conversions. Also if the experience of users with your site on mobile is impressive there are chances of re-return and sharing links.
This attribute also helps you to stay ahead of your competition as everybody does not realize the importance of responsive website design and often overlook it. There are two methods to offer a responsive website design. The first one being, to create another website for the mobile users, other than the original site website. Whenever the user is surfing through mobile phones they will be sent to mobile specific URL. The other one is called the Dynamic Serving, which uses the name URL, but different CSS and HTML
code. The pages recognize the device they are being viewed on and serve up the correct code. Google offers a mobile responsive test, through which you can check how your site will be visible to the users on mobiles. You just have to enter your URL. Moreover you are even scored for the same. To create a responsive layout requires a design system and hierarchy of content across different devices. Aspects of responsive web design include A flowing matrix A fluid grid ensures a flexible and scalable design. Elements will have consistent spacing and proportion and can adjust to specific screen width.
Pliable content and images
Your website content should be legible, immaterial of the device it is being viewed on. Especially if it is being visible on mobile phones the font size and spacing is adjusted. The text and images are placed in the layout in accordance with the content hierarchy. Although to make the images flexible is challenging yet necessary on small device browsers so that the load time stays unaffected. The images are cropped and scaled keeping the space acquired by content in mind. Media queries – is a code that powers flexibility of layout on responsive websites. It specifies the CSS to be applied depending upon the device. It enables multiple layouts of a design with the same HTML code. The significance of responsive website designs is increasing, as people are now shifting towards smart watches and have rose their expectations.
The visit of a person on the site is noticed on three main parameters
* Customer experience- this consists of how the user felt when he landed on your site . Did he get a good feel? Was it worthy? Was the navigation easy? Would he like to return ? Will he share the link with the coordinates?
* Customer journey- this includes the time spent by the visitor on your site. This is actually the landmark where the responsiveness capability of the website tends to work upon. Since we can surf with mobile phones from anywhere and everywhere, it gives us the authority to spend as much time on the site as as possible. So, there are more chances of the customer to stick for a longer period, thereby increasing the chances of conversion.
* Customer conversion- this is an outcome of the first two. If the experience is good, the customer is encouraged to stay for a longer time. And when he dedicates more time means, the information is of some help to him. This prolongated stay leads to impression building and sometimes bestows conversion.

So, we can say that these points are in some way inter correlated. But what we need to notice is the diplomacy of responsive website design proliferating all the three parameters in some way or the other. Talking about navigation in terms of mobile phones, is very convenient and handy. The load time is also very fast in mobile designs, that in turn reduces the bounce rate thereby increasing the ranking in the SERP’s, as these are very important aspects google emphasizes on before allotment of good position. Though the decision of a responsive website design depends on the type of the website as all websites do not look good o mobiles, but if the design is responsive from the core itself, that is you have not created a separate design for desktops, then it an prove to be very cost effective. Also,the chances of duplicacy of content, which is more when there are two URL’s for a particular website are also reduced as the website is not bifurcated into two URL’s. The sharing is also more convenient and highly boosting on mobile phones. So, we can say that a responsive
design also keeps at par and does justification with your SEO efforts and strategies. FODUU search engine optimization agency has been working in this field since years and so with an embedded experience, presents work that is exemplary and unmatched.
Our Clients
Trusted by industry leaders worldwide.






14+
Years of Experience
100+
Country Based Clients
Before You Go... Can We Ask Why?
Your feedback helps us improve! Please select all that apply.
